

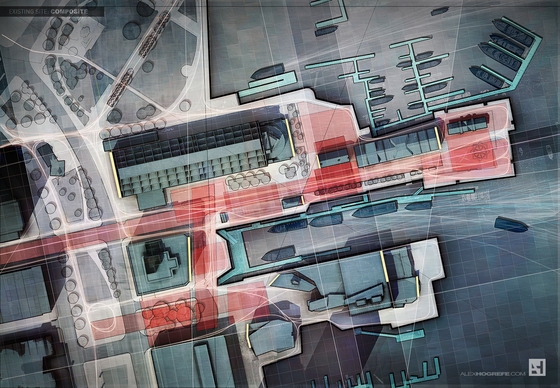
I have been experimenting with some site diagrams of the existing conditions of Long Wharf in Boston. I am mostly interested in introducing texture and depth to diagrams that are typically presented in a more simplified manner using solid colors and no gradients. Don’t get me wrong, I am a big fan of the “BIG” type diagrams which essentially strip down the graphics to the bare essentials to explain a concept. However, I want to go to the other extreme and see what kind of diagrams can be generated using lots of texture and shading.
我在尝试做波士顿Long Warf码头的场地现状分析图。我比较想在分析图中表现出肌理和深度。以往的图解过于简略,只是简单的色块且毫无层次。千万别误会,我可是BIG式分析图的脑残粉,它以最简洁直观的方式通过图解阐述了设计理念。但是我想反其道而行之,如果我加入大量的肌理和明暗关系,又会产生什么样的图解分析图呢?
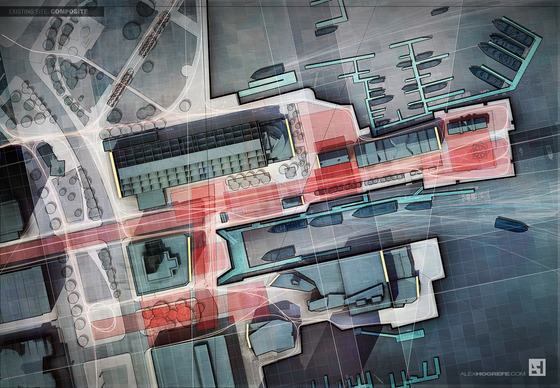
Above is a composite image of several different diagrams layered together. Below are the individual diagrams. The goal was to give a slightly different graphical look to each diagram but have the whole series feel as if it came from the same family. These were all generated from one Photoshop file, but with different color overlays and levels of saturation applied to each.
上图是若干不同分析图的合成图像。下图是各单独的分析图,每张分析图稍有不同但又系出同源。他们都是由同一张图P成的,但是颜色叠加与饱和度不同。




IMAGE BREAKDOWN
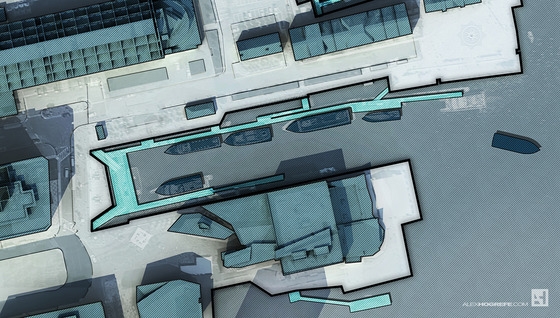
The above diagrams are built on a simple base that is made up of two images: a clay model rendering and an aerial image. I like to overlay the aerial image to bring in more information, detail, and texture. However, I lower the opacity quite a bit so that the aerial image isn’t too overpowering. In this case, I desaturated the aerial image and will bring in the color later.
制图解析
以上的分析图都是用两张图做成的:素模渲染图和航拍图。我喜欢叠加一层航拍图,以传达更多的信息和细节,更好表现肌理。但是我会调低航拍图的透明度,而不至于喧宾夺主。这个案例中,我先调低了航拍图的饱和度,然后再给它上色。

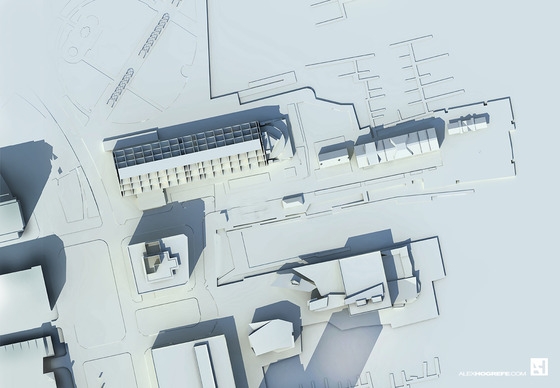
Above: A clay model rendering using Kerkythea.
上图:Kerkythea软件渲染的素模(原文此处有软件相关链接)

Above, the clay model rendering with the aerial image overlayed. I then lowered the opacity of the overlayed image to about 35%.
如上图,渲染的素模图叠加上航拍图。然后把航拍图的透明度调到了35%。
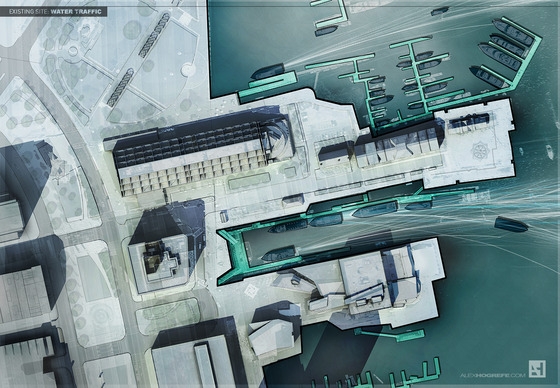
With the base image setup, I then began applying color on top of the base image to punch up certain aspects of the illustration such as buildings, roads, and water. Each color overlay is on its own layer (such as the roads on one layer, buildings onanother, etc) so that I can individually control the color and opacity.
底图制作完毕,我开始给底图上色,描绘出建筑、道路以及水域,各色块分别位于不同的图层(比如道路的在一个图层,建筑的另建一个图层,诸如此类),这样可以分别控制颜色与不透明度。

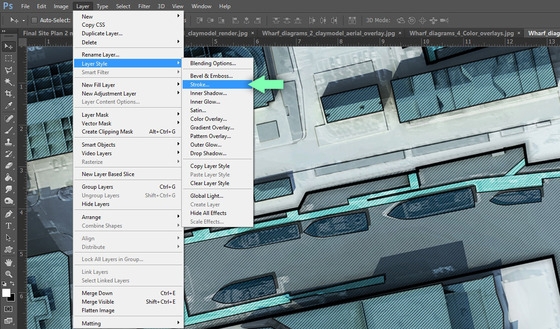
The edge of the wharf and buildings need to be better defined, so I applied a “stroke” to the colored layers. This is where having the layers separated out worked to my advantage. For example, I chose the layer that contained the blue color overlay for all of the buildings. I went to “Layer>Layer Style>Stroke” and gave a stroke width of 4 pixels. This placed a black outline around that layer and therefore around each building. I also applied a stroke to the edge of the water, docks, and boats to help define those elements as well. You may also notice that I added a diagonal line hatch to the water and buildings. This was a texture I found online and applied as an layer overlay.
码头和建筑的边界线需要轮廓清晰,所以我在颜色图层上又用了“描边”工具。这就能看出给不同颜色分图层的好处了~例如我选定了建筑物的蓝色图层,选择“图层-图层样式-描边”,描边宽度设为4像素,描出每栋建筑的外轮廓。我还描出了水域和轮船的轮廓线,更加看起来泾渭分明~你大概注意到了我给水面和建筑填充了斜线,这是我在网上找到的素材,新建了一个图层置于其上。


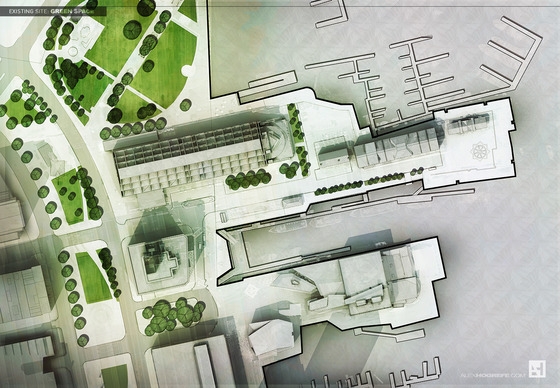
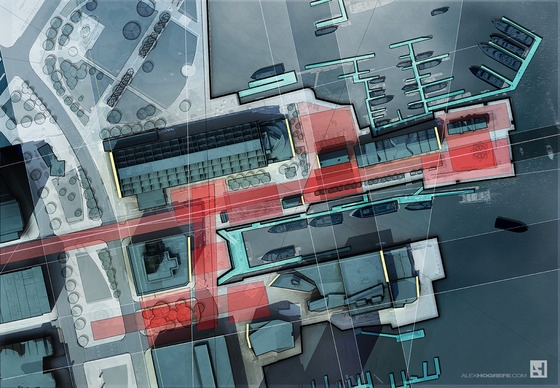
From here, I began adding guidelines, trees, and other elements for diagramming.
从这儿开始呢,我就要开始加指导线,树木和其他分析元素了。

Finally, a few more textures were applied along with the pedestrian traffic and boat traffic linework. The pedestrian traffic lines were tricky to put together, but it ended up being a combination of painting the linework in Photoshop as well as dissecting parts of an image that I found online of flight paths.
最后,加入了更多交通流线和船流的分析。众多交通流线放在一起不好处理,但是结合PS中画出线条就解决了这一点,就像我在网上看到的飞行路径的分析图一样。

I scimmed over many of the details of this illustration. However, as I generate more diagrams for this project, I will narrow in on specific techniques used. For now, I am still experimenting and testing out ideas. More on this later.
这个案例中我罗列了很多的细节。然而,随着分析图越画越多,我就会局限于几种惯用的技巧。现在,我仍在研究和尝试新的点子。未完待续。








评论0