石石曾经反复而且严肃地强调过:艺术作品集(PORTFOLIO)本身就是一个设计作品。因此,在同学们的创作过程中,不仅需要聚焦于那些框架性与结构性的设计程序、方法和技巧,即使是纤毫之处,也需要投入完美主义的创作态度与热情。
每年都翻阅几百多份工作室同学们创作的艺术作品集,也对比过那些自己做完设计,没有报名作品集版式设计课程的同学们的作品,发现在细节层面的区别,还是相当明显的。
今天,石石就其中的一个点,仔细地谈一下经验,与同学们共同商榷讨论:
在艺术作品集中,字体在与图形和色彩配合的基础上,不同字体的选择可以营造出完全不同的视觉感受。因此,字体在营造作品集的视觉冲击力方面一直扮演着不可或缺的角色。
1. 选什么字体
不同的图片能够传达不同的语气及含义,在选择字体之前首先要理解图片要表达的含义以及文字要在图片中充当什么样的角色。不同的字体传达了活泼有趣、庄重商业等不同的气息,这些不同是由字体结构决定的。
A、粗与细◢
笔画粗则浑厚、浓重、有力;笔画细则单薄、轻巧、纤弱,这是一种最直接的观感。
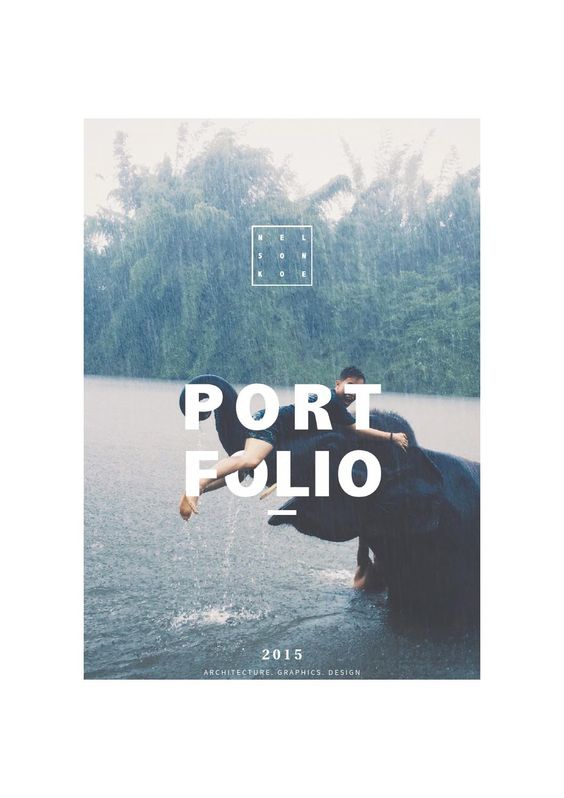
粗笔画字体在视觉上会形成高密度的文本块,因为笔画加粗,字体的负空间就会减小,视觉面积加重,产生一种压迫感,进而是文字形成视觉重心,产生强调的作用。所以粗体字经常用于标题和标语上,占据显眼的位置,产生强调的作用。
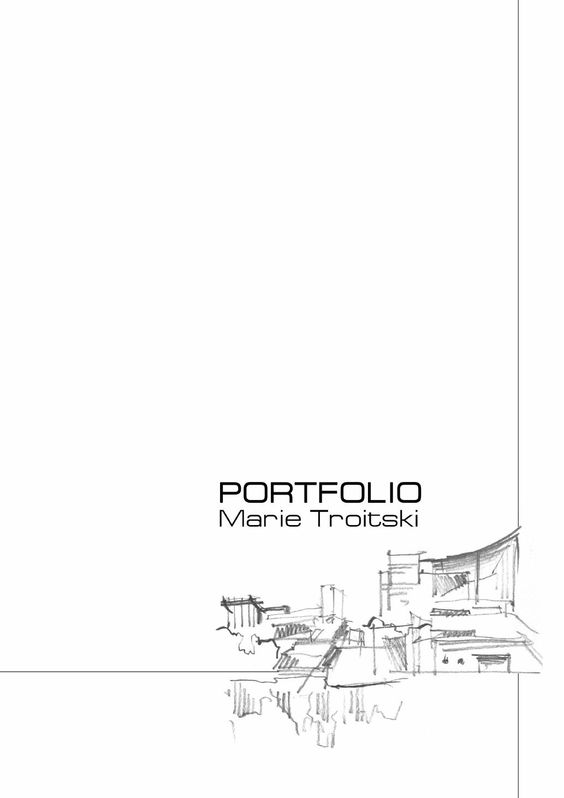
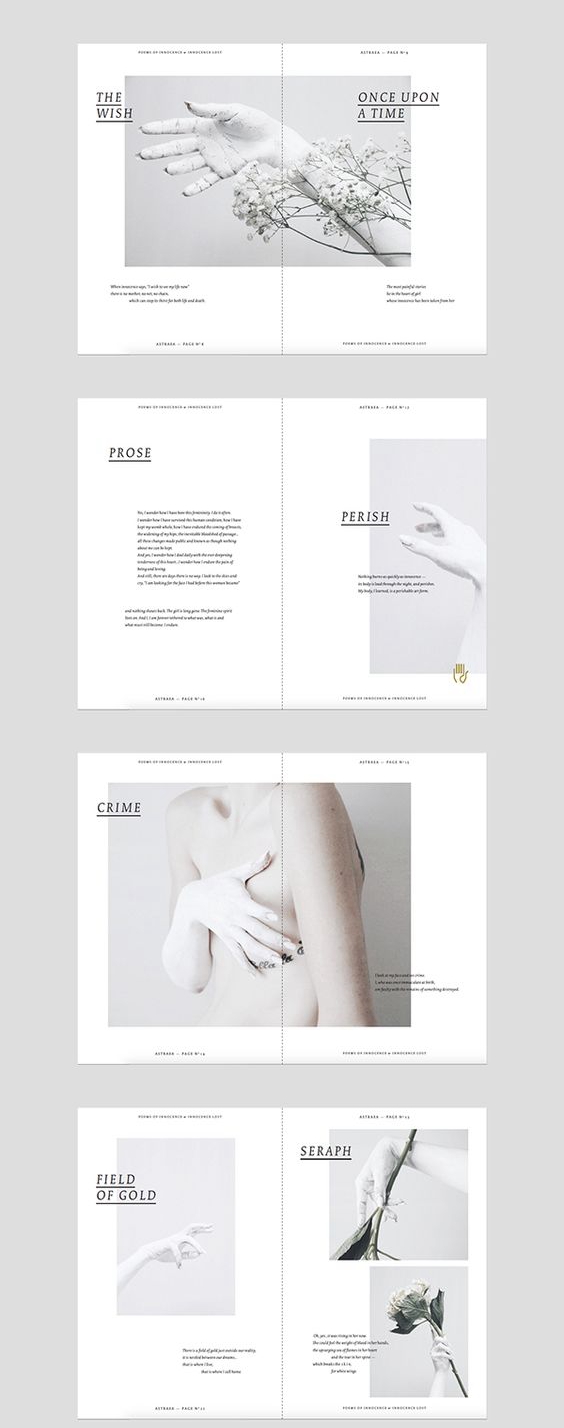
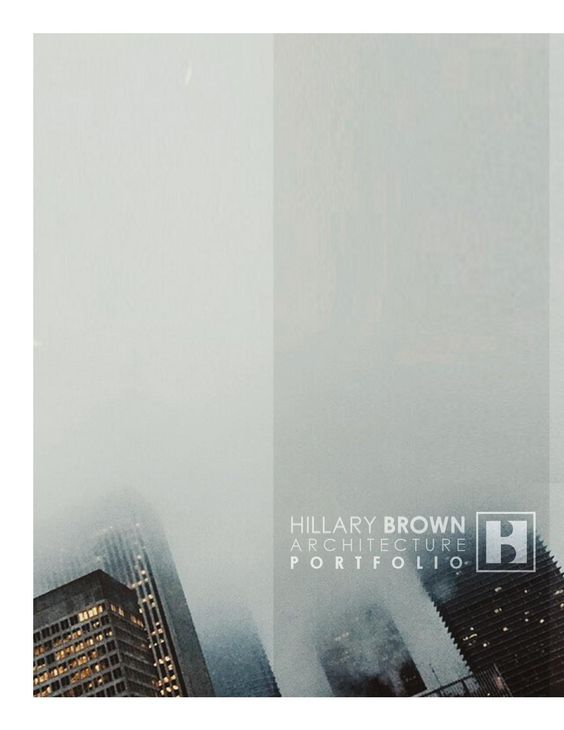
在艺术作品集中,尤其是封面设计中,经常会粗与细综合起来进行运用,从而营造出丰富的层次感。





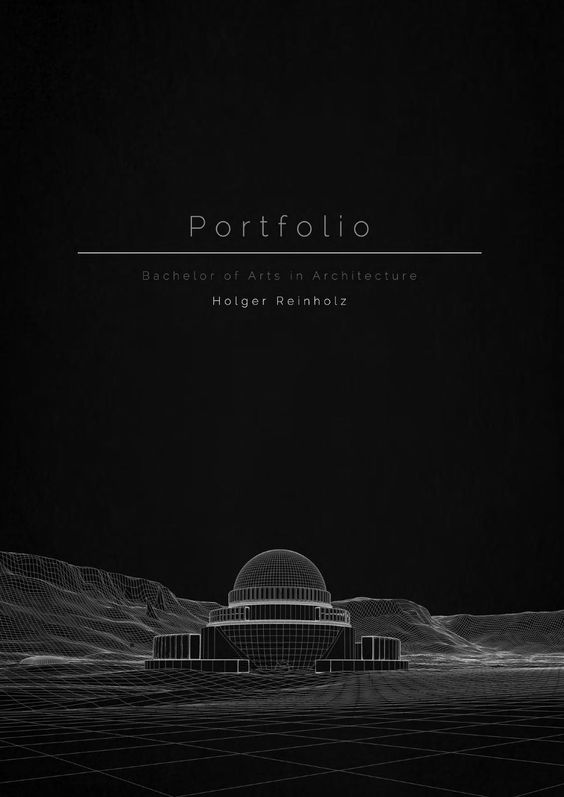
细笔画字体在视觉面积上较淡较轻,缩小了视觉面积后,笔画负空间增大,结构显得稀疏散落,较小的视觉分量亦不会让读者产生压迫感。



B、曲与直◢
字体笔画的曲直走向赋予了字体力量或弹性。直来直往的线条代表了力量、决心、勇气、坦荡、干脆、果敢,但也可能意味着死板与偏执。直线赋予字体的是一种阳刚的气质,曲线代表了阴柔的一面,包容与婉转。
直◢
下面几幅图的例子说明粗壮的笔触加上凌厉的线条,使字体有着一种不容置疑的坚决态度,去掉了曲线,也就没有了一丝回旋的余地。



曲◢
绝大多数字体并非是由单纯的直线或者单纯的曲线构成,横竖为直,撇捺为曲,有曲有直才显得刚柔并济,有力量,也有弹性。比如北魏楷书起笔处与转折处皆如削金断玉,干脆利落,整个字体也就显得挺拔刚健、英气勃勃,在撇与捺处又有优美的曲线,多一分圆润,也就多一分飘逸灵动。


C、松散与严谨◢
日常生活中的文字书写显得轻松活泼,有一种随性不羁之美。而结构严谨的字体于庙堂、铸于钟鼎,或者付梓成书、传于后世,则是有一种端庄的美。其本质的区别则是结构的松散与严谨之分。部分作品集刻意采用手写体的原因,就在于通过严谨与松散的结构对比,使整个作品集呈现出松紧有致的节奏感。



D、简与繁◢
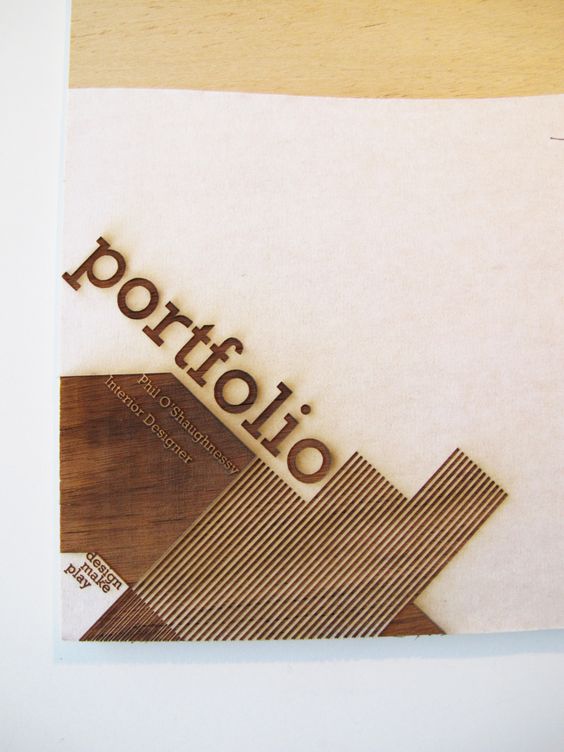
这里所说的简与繁并不是简体与繁体,而是笔画细节的复杂程度。具个最简单的例子,衬线体相对来说要比非衬线体细节复杂一些,直接的设计印刷也比镂刻更复杂一些。字体的繁复与简单一定程度上也代表着古典与现代走向。




2. 字体的颜色
A、添加的文字选择对比色、互补色,视觉效果非常强烈,充满活力、有警示作用,视觉冲击力强,通过这种强烈的对比来表达激烈的情感和无限的热情。

B、相似色是非常自然的配色方案,给人感觉和谐、平静、舒适,赏心悦目。

C、另外要说明一下万能的白字法需要注意的问题:
文本和图片对比鲜明很重要,深色背景搭配白色文本,或者浅色背景使用滤镜或叠加元素处理,确保使用足够对比度的有效方式。



3.放置的位置
选择与图片聚焦元素有关的文本尺寸与恰当位置不容置疑,如同文本本身的可读性一样。
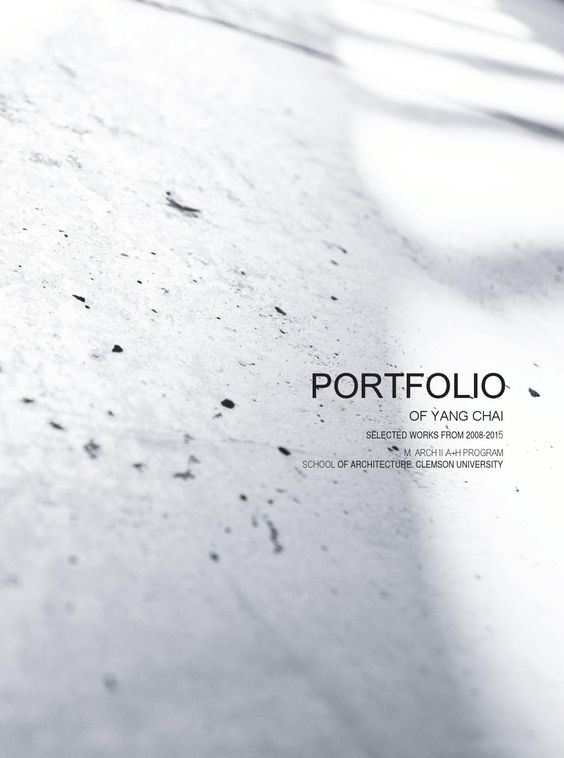
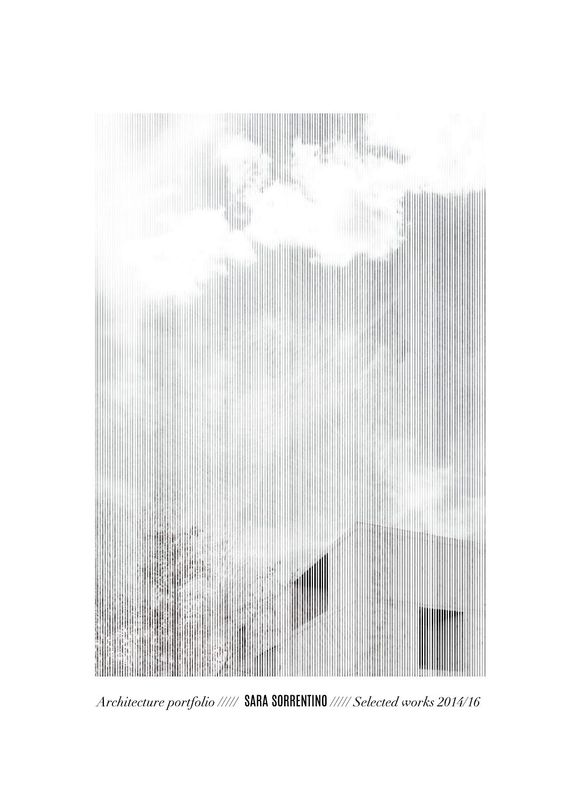
如下图所示,选取一个相对均匀,开阔的天空区域,这是放置文本的极佳位置。相反,将文本直接放置在图片中间,有地平线的位置,致使文本的辨识度差。


具体是文本相对于图像中其他元素的位置,是在图像之后,还是图像之前;是融入其中,还是独占一方;进一步分析,如何将文字关联到图像的聚焦元素的经验法则:文本越小,空间上显得越远。
如下图所示,尽管细节丰富,但我们的视觉会停留在超长的文本上,忽略了图像与文字的组合力度。同时文字与图像看起来像在同一水平线上,层次感弱。

而将字体放大后,层次感立刻就出来了。

4.半透明背景的使用与文字关系
作为作品集中最常用的图像处理手法之一,康石石在这里要多讲一些,因为感觉同学们对这一技巧的运用并不是很熟练。
背景就像是一张墙纸,起着对主要内容和视觉焦点的衬托作用。在大部分作品集图像中,同学们都不希望自己的设计背景太花,因为那样会分散掉人的视觉注意力。
但实际上,由于作品本身的复杂性,如何让视觉聚焦,同时又遵从平面设计的Hierarchy原则(参见: https://zhuanlan.zhihu.com/p/20827873)这里有比较成熟的设计规律和方法。
01. 背景可以“花”起来
看起来内容比较“花”的图片当做背景其实完全可以,这样做的好处是它可以使你的设计更具个性,毕竟背景到底怎么“花”,这完全出自学生个人的设计想法。但是背景太“花”同时还有个很明显的弊端,就是容易让图面看起来乱,文字部分就会比较难以辨认。
解决的办法?——加一层半透明的蒙版在背景图片上!
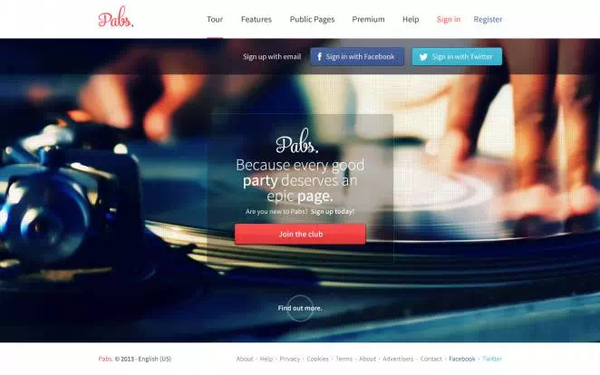
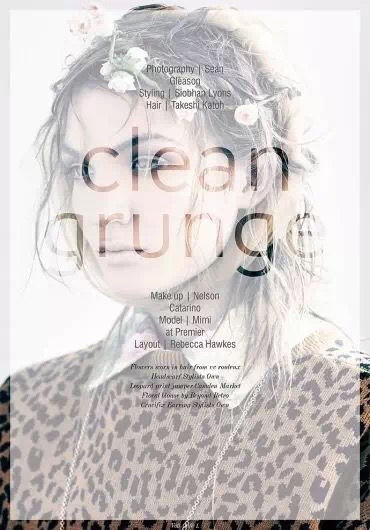
以下图举例,这张设计图以一张具有复古感的画面作为背景。试想一下,如果没有半透明的白色蒙版,背景画面将会因为内容过于丰富而导致文字看不清楚。
这里需要提醒大家注意,一般来说半透明的程度要根据背景图片的色彩以及丰富程度在0%-100%的范围值内的调整和实验,要注意蒙版不透明的程度(如何让文字变得明显)与透明程度(又要适当透出背景的肌理)的整体平衡。

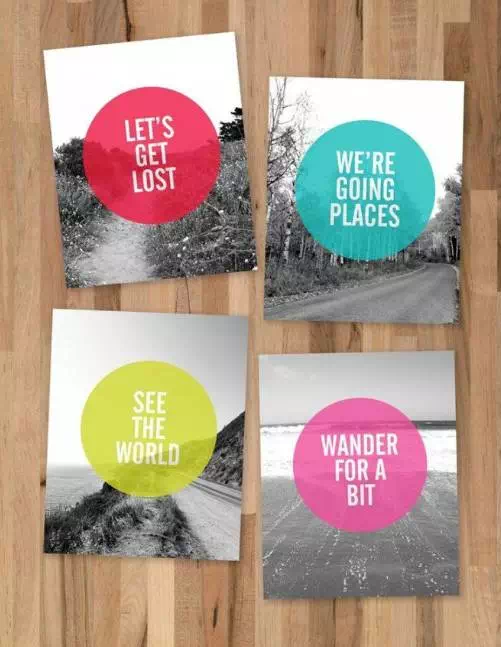
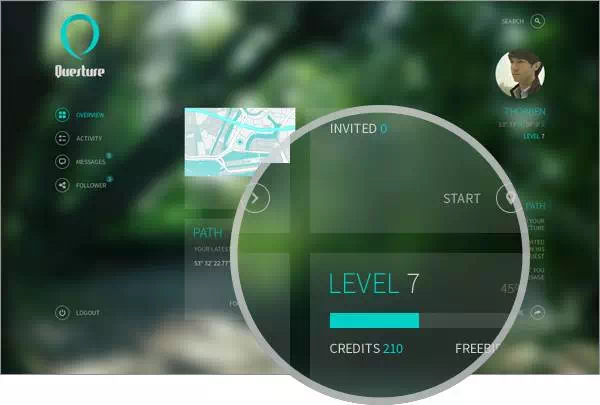
另一个例子,是圆形的蒙版所带来的效果。与大范围的长方形蒙版相比,小范围一些的圆形蒙版可以让文字的部分在视觉上更加突出。以简单的方式隐藏、弱化背景上的风景,文字以醒目的方式凸现出来。

02. 让文字更加突出
不论是应用在产品包装设计上还是网站banner设计上,摄影作品都是比较适合拿来做作品集背景的素材之一,但效果好坏主要还取决于作品集与文字之间的组合,色彩、以及明度构成等因素。文字上来就居中放大摆中间,效果一定不怎么好。
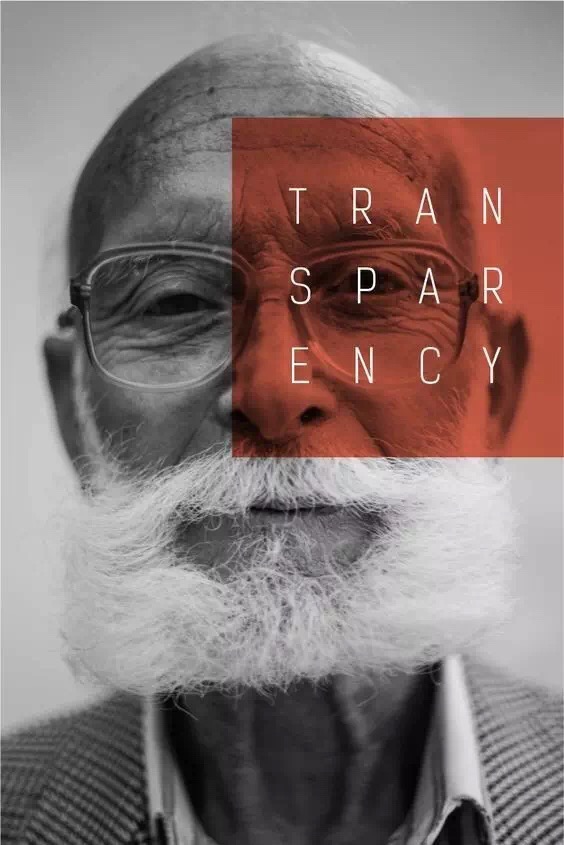
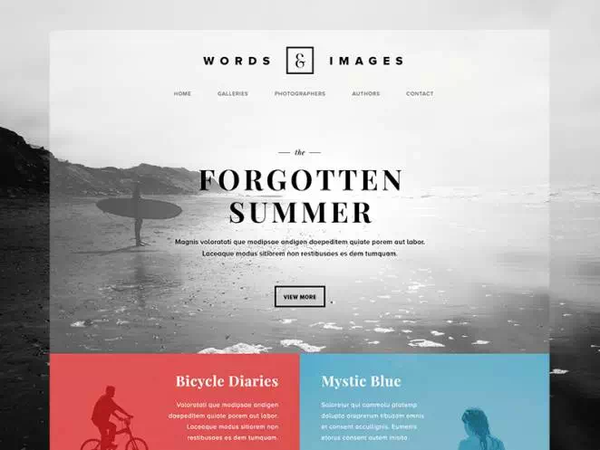
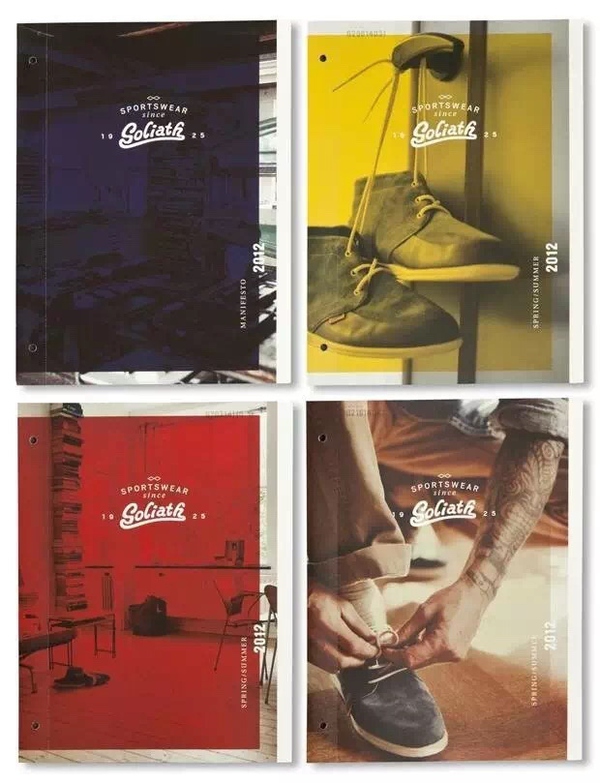
解决的办法同样是将半透明的蒙版置于背景之上。这里需要特别说明的是,如果你的背景使用的是黑白风景照,当再黑白灰的蒙版效果不太突出的时候,可以像下图这样,用醒目的红色作为蒙版,并且做出一个由浅到深的过渡效果,会呈现出更好的视觉效果。

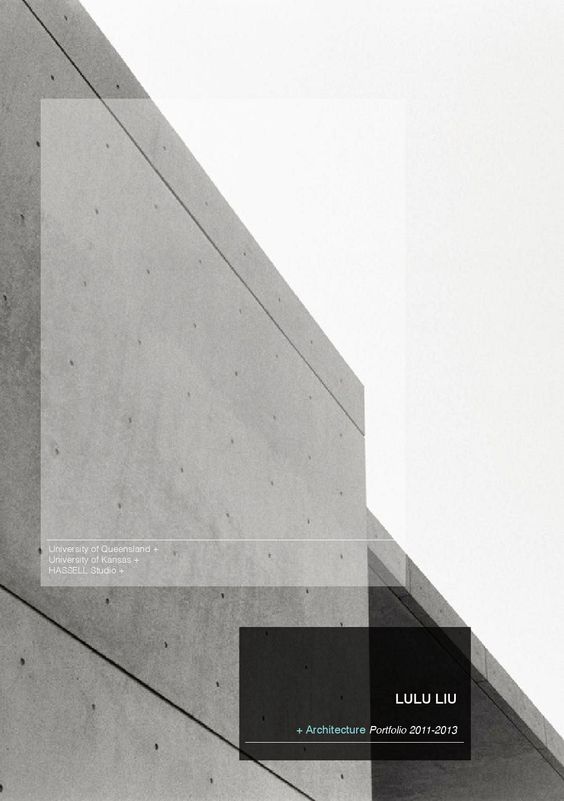
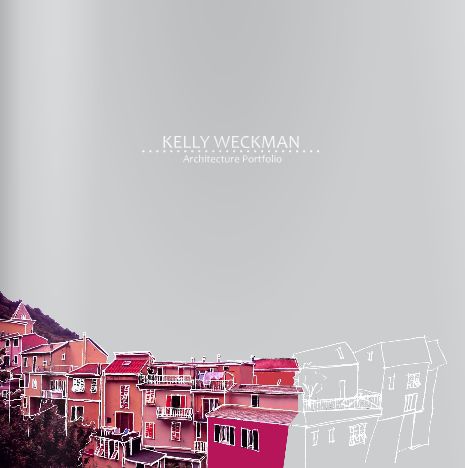
另一个例子,当背景为浅灰色时,可以利用蒙版和文字的强对比突出效果,比如下面的这张图,选用白色半透明蒙版,在背景相对较浅、较亮的地方添加黑色文字。

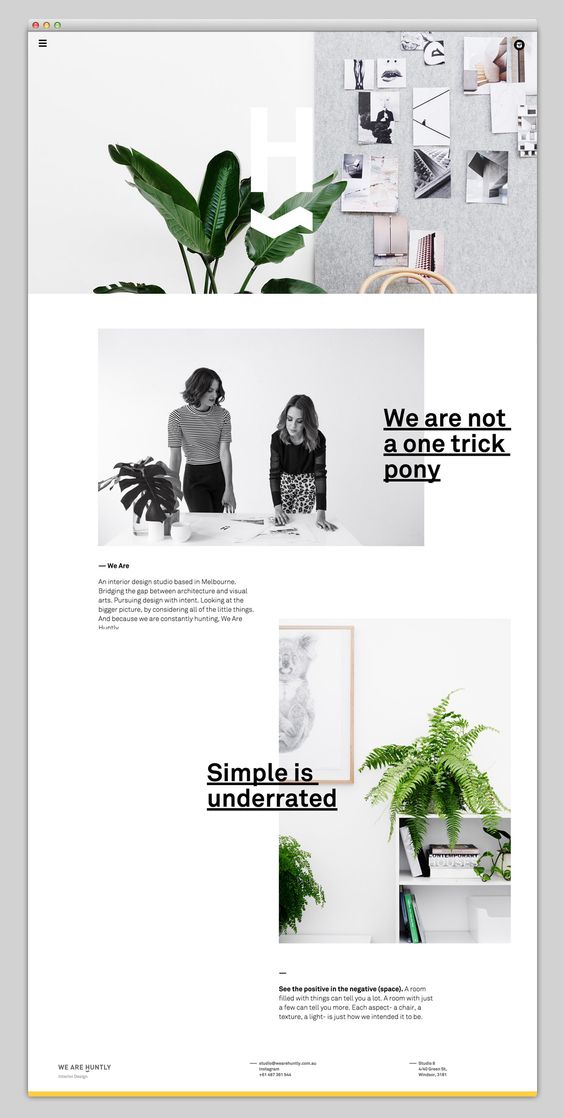
反之同样有效,当背景相对偏深的时候,采用黑色半透明蒙版,白色文字,效果如下图。

03. 制造有空气感的画面!
当你在看一张平面设计时,有一种可以“看穿”的感觉时,自然会有一种简约、豁达的感觉。
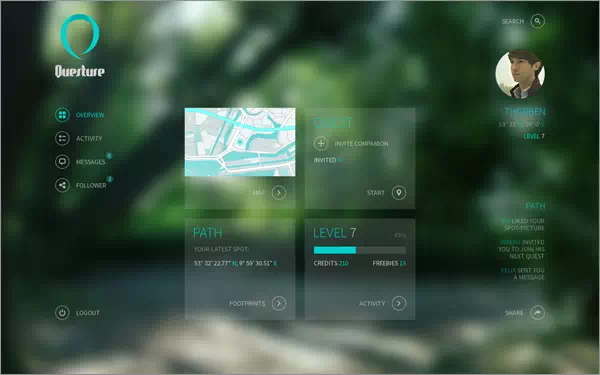
比如下面这个例子,是平面设计应用于网站的视觉效果图。背景图已经做了全景虚化,但是可以感受到的是色彩上是偏向自然的感觉,这时候,蒙版给出了一层非常薄,甚至近乎透明的感觉,上面一定要配合简洁干净的文字,总体形成一种具有“空气感的”极简氛围。


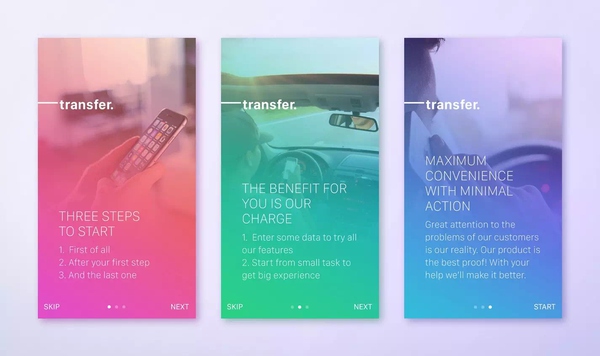
下面这几张图片案例,又给出了不同的设计方式,可以看出,背景是清晰的实景照片,选择使用了彩色的蒙版,且尺寸几乎占了整个画面,相当于蒙版的颜色整个叠加在了背景照片上,给出背景一个带有色彩的效果,文字却只占用设计篇幅的极小的一部分。

04. 直击视觉焦点
蒙版背景不一定是圆形、方形的,它可以是更有创意的图形,比如下面这个设计例子更加具有视觉冲击力——以图样的方式为你的设计底图“开一扇窗”。这个图样可以是字母,可以是任何不规则的图形。这样设计可以直接吸引观者的视觉注意力。第一眼便看到你想让他们看的。

05. 利用蒙版与背景制造文字效果
从第一条上来我们就已经知道,蒙版可以起到隐去和弱化背景的效果,那么不妨利用这一点,直接做文字的效果,比如下面的例子,利用平面设计制作的网站banner,文字正是通过蒙版上镂空的效果突显出来的,这样做的原则是:利用蒙版和背景的强烈色彩对比。


06. 色彩的梯度渐变
半透明背景在给作品集中的图像着色方面还有着许多功用。与纯色背景相比,利用半透明蒙版做出的渐变效果可以给背景更加柔和和微妙的视觉感受,这一点尤其适合对跳色的把握还不太熟练的同学。
下面给出一个渐变色蒙版的具体案例,在下图的上半部分,是由桃红色蒙版做出的半透明效果,文字也集中在这部分体现。与无渐变的蒙版相比,渐变色蒙版的视觉效果呈现出梯度的变化,蒙版由半透明渐渐过渡到全透明,直到完全显现出背景。
可以通过颜色的变化、阴影效果的使用和半透明的强弱差异等等去体现活力和动感的效果。同学们可以根绝自己的设计方案多尝试参数的调节。整体虽然变化较多,但是彼此间搭配很和谐,并不会产生喧宾夺主的效果。

以上内容仅供大家参考,并不是制定条条框框,作品集中的图像与文字处理技法还有很多,大家可以留言,让我们共同讨论。








评论0